WIP
Edit me
When users use the Web Rotor in combination with Chrome, the role="menuitem" will move all items from ‘Links’ to ‘Form controls’, this could confuse users who are used to find the menu items within the links panel. I need to research more about this topic, at this moment in time I think you should use role="menuitem".
Advised markup
Menubar
<nav>
<menu role="menubar">
<li role="presentation">
<a href="#" role="menuitem">Page</a>
</li>
<li role="presentation">
<button type="button" role="menuitem" aria-expanded="false">Action</button>
<ul role="menu">
<li role="presentation">
<a href="#" role="menuitem">Submenu item</a>
</li>
</ul>
</li>
</menu>
</nav>
Menu Types
Menu
A menu is shown when a user clicks on a button.

<!-- menu button -->
<button type="menu" aria-controls="popup-menu" aria-expanded="false">Menu Button</button>
<!-- menu -->
<menu id="popup-menu" role="menu" hidden>
<li role="presentation">
<button role="menuitem" type="button">Action</button>
</li>
<li role="presentation">
<button role="menuitem" type="button">Another action</button>
</li>
<hr>
<li role="presentation">
<button role="menuitem" type="button">Separated action</button>
</li>
</menu>
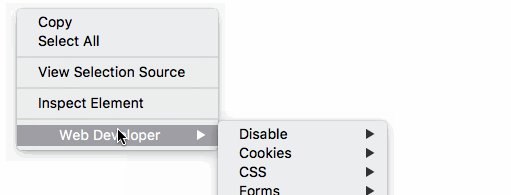
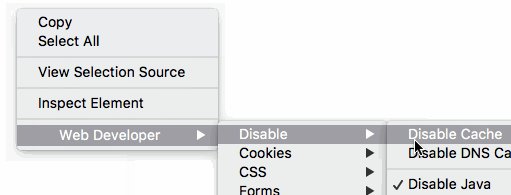
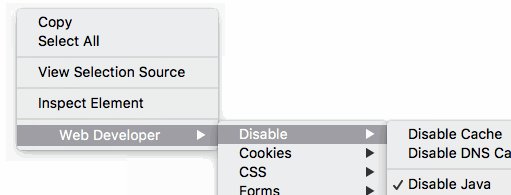
Context menu
Note:
Native support is deprecated
A context menu is shown when right-clicks on a element.

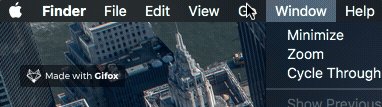
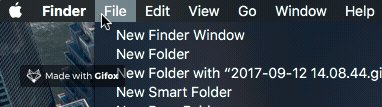
Menubar
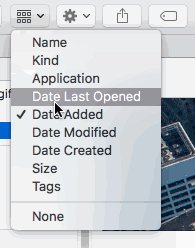
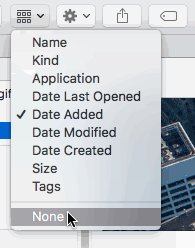
A visual persistent menu offering the user a quick access to a consistent set of commands, like the macOS menubar shown in beneath gif.

<menu role="menubar">
<li role="presentation">
<button role="menuitem" type="button">Action</button>
</li>
<li role="presentation">
<button role="menuitem" type="button">Another action</button>
</li>
<hr>
<li role="presentation">
<button role="menuitem" type="button">Separated action</button>
</li>
</menu>